PowerPoint2007 の使い方 色の選び方
最終更新 2012.8.1
光の三原色:RGB(赤, 緑, 青)
R, G, B の値で色を表す:各色 256 段階 256^3 = 1700 万色
三原色で全ての色を表せる理由:
人間の網膜には「赤い光を感じる細胞」「緑の光を感じる細胞」「青い光を感じる細胞」
の 3 種類がある。
網膜の 3 種類の神経細胞からの出力が同一なら、人間は
「黄色の波長の単色光」と「赤の波長の単色光 + 緑の波長の単色光」の
区別がつかない。
ゆえに R, G, B の光を合成することで人間が感じる全ての色を表せる。
RGB での表現
R=0 , G=0 , B=0 黒
R=255, G=255, B=255 白
R=255, G=255, B=0 黄
R=0 , G=255, B=255 シアン(明るい水色)
R=255, G=0 , B=255 マゼンタ(明るい紫)
R=G=B 灰色
HSL (明るさ, 色あい, 鮮やかさ)
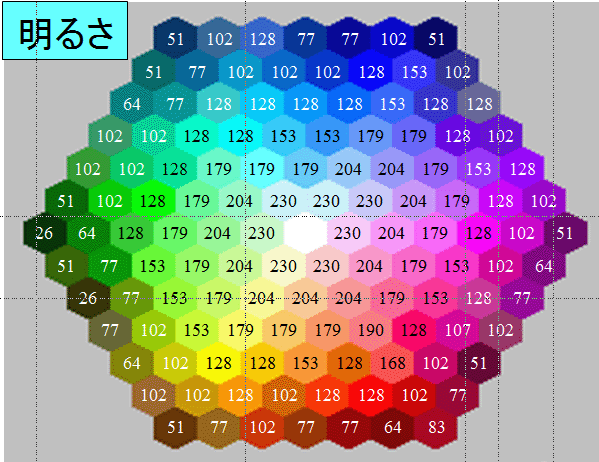
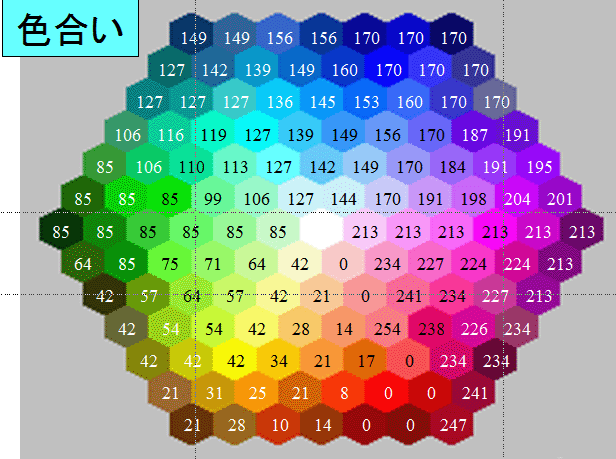
明るさ、色合いは次節で説明
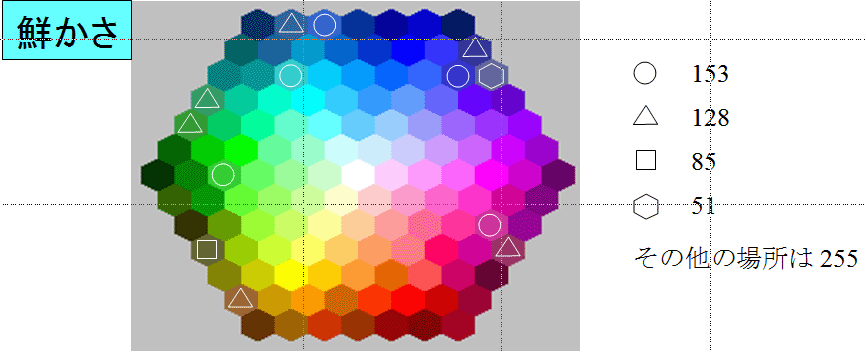
鮮やかさとは?
鮮やかな色:RGB のうち 1 つが 0, 1 つが 255, 残りは何でもよい
鮮やかでない色:R=G=B (灰色)
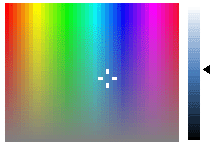
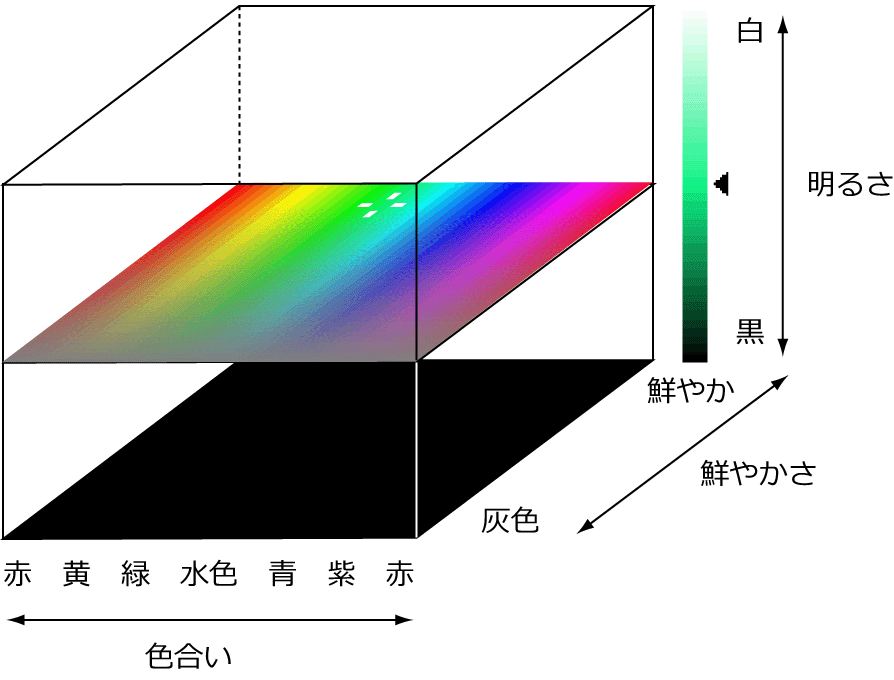
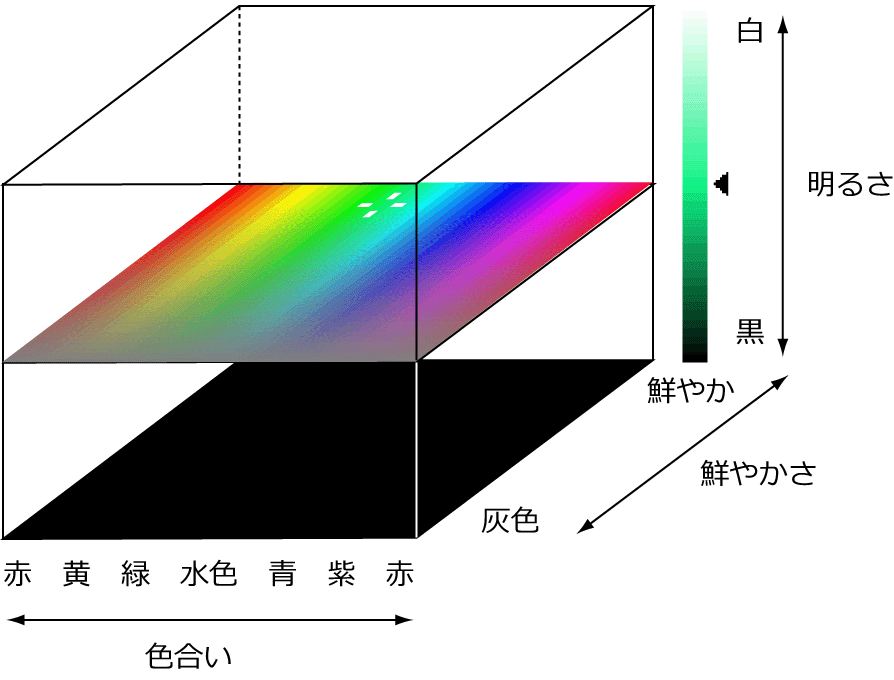
 HSL で表す 3 次元空間の 1 点を指定する。
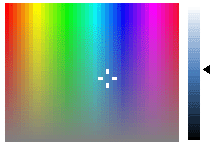
左側の 2 次元平面は「横軸:色合い 縦軸:鮮やかさ」
右側の 1 次元バーは「明るさ」
色合い :赤--黄--緑--水色--青--紫--赤
鮮やかさ:灰色------------- 鮮やかな色
明るさ :黒---2次元平面での指定色--白
HSL で表す 3 次元空間の 1 点を指定する。
左側の 2 次元平面は「横軸:色合い 縦軸:鮮やかさ」
右側の 1 次元バーは「明るさ」
色合い :赤--黄--緑--水色--青--紫--赤
鮮やかさ:灰色------------- 鮮やかな色
明るさ :黒---2次元平面での指定色--白
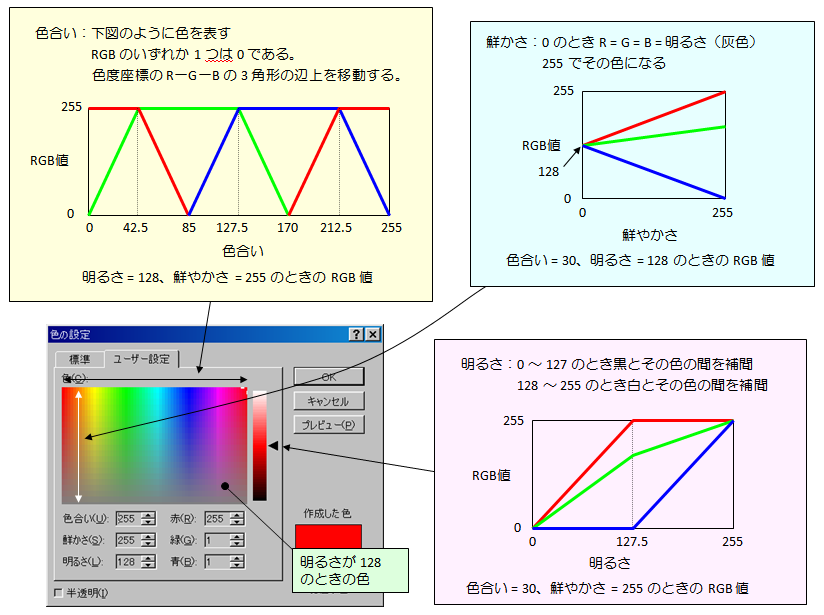
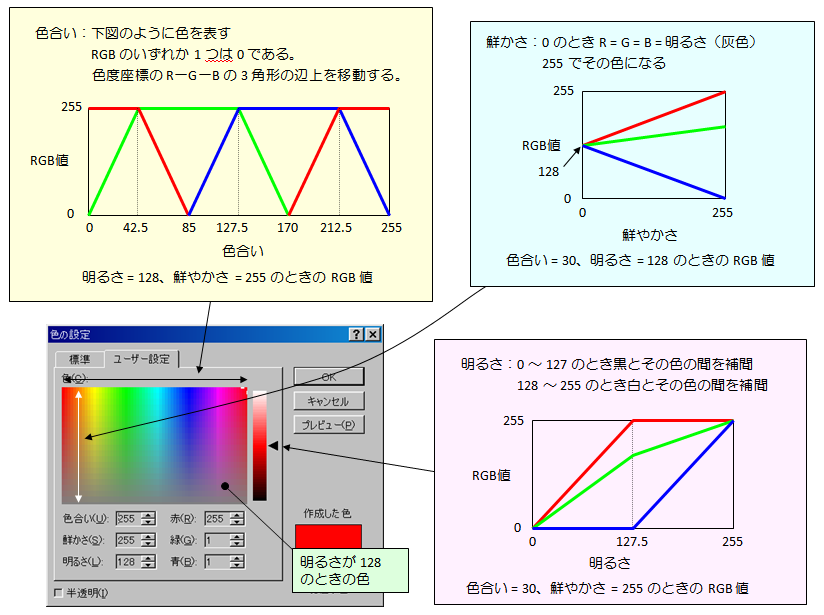
 RGB 値をグラフ化すると以下の通り。
RGB 値をグラフ化すると以下の通り。
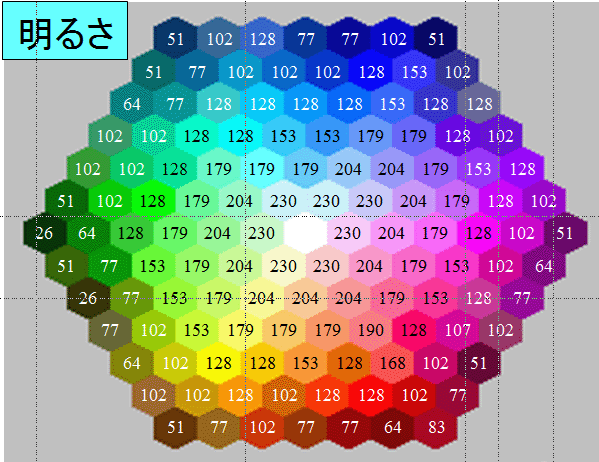
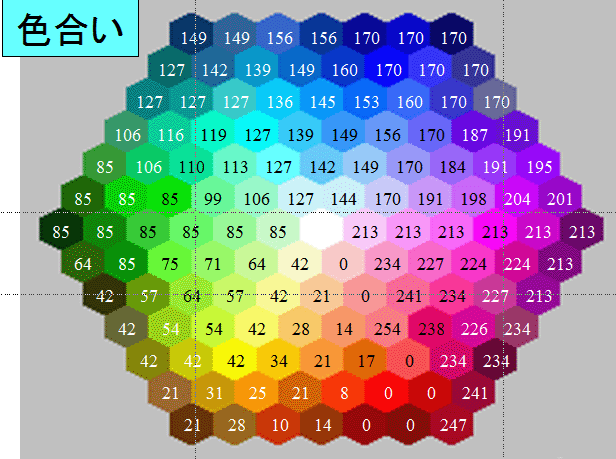
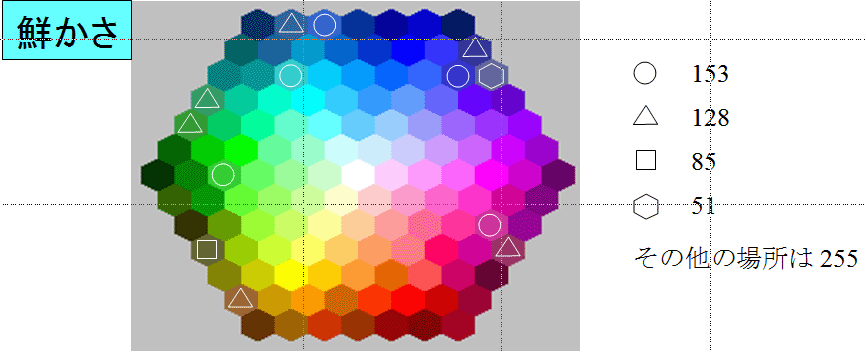
 クリックして選ぶ画面における「明るさ」「色合い」「鮮やかさ」は
以下の通り。
「赤」「緑」「青」の原色 (明るさ 128) の位置がどこにあるか注意!
クリックして選ぶ画面における「明るさ」「色合い」「鮮やかさ」は
以下の通り。
「赤」「緑」「青」の原色 (明るさ 128) の位置がどこにあるか注意!



通常は鮮やかさは 255 にし、明るさと色合いを設定すればよい。
下記の色を作ってみよう
茶色 :オレンジ色の明るさを下げる
肌色 :オレンジ色の明るさを上げる
黄土色 :黄色の明るさを下げる
ピンク :紫色の明るさを上げる
濃い緑色:緑色の明るさを下げる
 HSL で表す 3 次元空間の 1 点を指定する。
左側の 2 次元平面は「横軸:色合い 縦軸:鮮やかさ」
右側の 1 次元バーは「明るさ」
色合い :赤--黄--緑--水色--青--紫--赤
鮮やかさ:灰色------------- 鮮やかな色
明るさ :黒---2次元平面での指定色--白
HSL で表す 3 次元空間の 1 点を指定する。
左側の 2 次元平面は「横軸:色合い 縦軸:鮮やかさ」
右側の 1 次元バーは「明るさ」
色合い :赤--黄--緑--水色--青--紫--赤
鮮やかさ:灰色------------- 鮮やかな色
明るさ :黒---2次元平面での指定色--白
 RGB 値をグラフ化すると以下の通り。
RGB 値をグラフ化すると以下の通り。
 クリックして選ぶ画面における「明るさ」「色合い」「鮮やかさ」は
以下の通り。
「赤」「緑」「青」の原色 (明るさ 128) の位置がどこにあるか注意!
クリックして選ぶ画面における「明るさ」「色合い」「鮮やかさ」は
以下の通り。
「赤」「緑」「青」の原色 (明るさ 128) の位置がどこにあるか注意!